لا يدرك الكثير التغيير الهائل الذي حدث على الويب في السنوات الأخيرة. لم يمض وقت طويل على أن معظم المواقع لديها موقع ويب منفصل تمامًا للجوال. لقد كانت نسخة مصغرة من إصدار سطح المكتب ، مع وظائف أقل. ليس هذا فقط ، ولكن نظرًا لأنه لم يكن يُنظر إليه على أنه أولوية ، فقد كان يتم تحديثه عادةً بشكل أقل ولم يلق اهتمامًا به.
القديم…
الآن أصبحنا جميعًا على اتصال متزايد بتكنولوجيا الهاتف المحمول ، حيث يمتلك حوالي 96٪ هاتفًا محمولًا في أمريكا. يظهر مسح المجتمع الأمريكي أن أكثر من ثلثي الأشخاص يصلون الآن إلى الإنترنت عبر الأجهزة المحمولة. هذا هو السبب في أن الأفكار السابقة لـ “سطح المكتب أولاً” كان عليها أن تنتقل بسرعة إلى سلة المهملات. بعد أن بدأت فكرة موقع الويب للجوال المنفصل في أن تصبح أخبارًا قديمة ، كانت الخطوة التالية هي محاولة إنشاء موقع ويب يعمل على بعض أحجام الشاشات الصغيرة ، ولكن تم التخلي عن هذه الخطة بسرعة حيث أصبح المزيد والمزيد من الهواتف الذكية (مع المزيد والمزيد من أحجام الشاشة) بسرعة ظهرت في السوق. الآن لا يمكن التقليل من أهمية التصميم سريع الاستجابة الذي يتمحور حول الهاتف المحمول. إنها ضرورة مطلقة إذا كان على الشركات وغيرها من تجار التجزئة على الإنترنت البقاء في طليعة اللعبة. هذه ليست سوى بعض أهم الاتجاهات التي يجب الانتباه إليها لضمان بقاء مستخدمي الجوّال ملتصقين بموقعك.
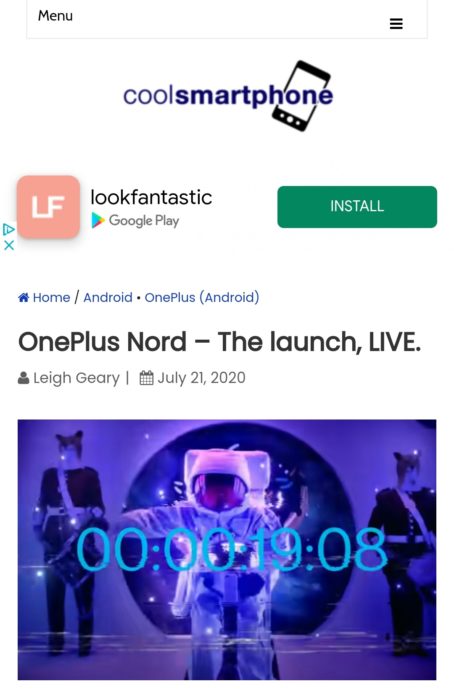
… والجديد
القوائم المخفية
هناك فقط الكثير من العقارات الشاشة! هذا يعني أن عملائك يمكن أن يتورطوا بسهولة عندما يكون هناك الكثير من النص أو الأزرار أو القوائم أو النص الذي يفسد التجربة بأكملها. توجد تصميمات ويب نظيفة وبسيطة ، كما هو الحال في قوائم التبديل أو “الهامبرغر” ، وهي في الأساس ثلاثة خطوط أفقية قصيرة. يستخدم الجمهور ذلك بشكل حدسي ، مع العلم أن اللمسة الواحدة ستكشف عن قائمة تشير إلى المنتجات والخدمات والمعلومات الرئيسية الأخرى التي يتوقعون العثور عليها في الصفحة.

صور محسنة
على الرغم من أن 4G و 5G يوفران سرعات إنترنت سريعة لمستخدمي الهواتف المحمولة ، لا أحد يريد انتظار ظهور صور كبيرة ومعقدة. لهذا السبب ، يتم تحميل الصور فقط عندما تظهر في “بوابة العرض” – أي جزء الصفحة الذي تبحث عنه. أيضًا ، يتم تحسين الصور بحيث يتم تحميل الصورة ذات الدقة الكاملة (الكبيرة) فقط بمجرد النقر مرة أو مرتين عليها.
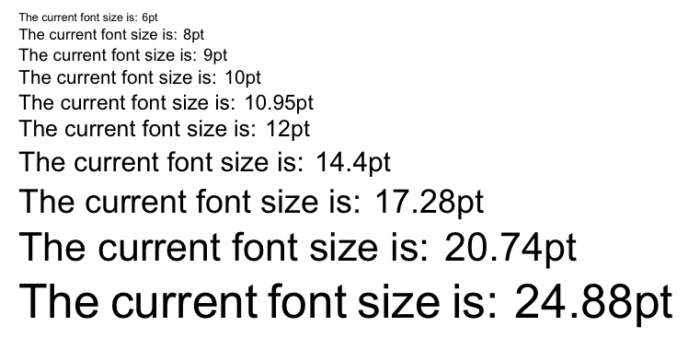
تغيير حجم الخط لأحجام مختلفة من الشاشات
يجب تغيير حجم الخطوط لتلائم أجهزة الشاشة الأصغر حجمًا ، دون معاناة تجربة المستخدم بأكملها. على الرغم من أن معظم الخطوط يمكن قراءتها بنفس الحجم تقريبًا ، فإن المصممين المعاصرين يختارون 16 بكسل كحجم الخط المحمول الافتراضي. الخطوط الصغيرة مفيدة للمواقع ذات الصفحات شديدة التفاعل. وفي الوقت نفسه ، تعد الخطوط ذات الحجم الأكبر هي التطابقات المثالية للصفحات ذات النص الكثيف أو تلك التي تحتوي على خط يصعب قراءته مثل Futura أو Monotype Corsiva.
التمرير غير التقليدي
هناك اتجاهان كبيران يسيطران على أنماط التمرير ؛ الأولى هي صفحة التمرير الطويلة ، وهي سهلة الاستخدام وعملية للغاية ، خاصة لقراءة المنشورات الطويلة مثل المدونات أو المقالات. الآخر هو أكثر ابتكارًا: التمرير غير التقليدي ، وهو أفقي ويعتمد على تمريرة بسيطة إلى اليسار. أسلوب التمرير هذا مرئي للغاية ولكنه بسيط وعملي. إنه مثالي للمنتجات والخدمات ذات الجاذبية الجمالية العالية – بما في ذلك الطعام والسفر والموضة.
ليس هناك شك في أن التصميم الملائم للجوّال أمر بالغ الأهمية في وقت يعتمد فيه الغالبية العظمى من المستخدمين على الأجهزة المحمولة لشراء أغراضهم أو التحقيق. القوائم المخفية والرسومات المحسنة وتغيير حجم الخط ليست سوى ثلاثة من الأدوات التي تضيف البساطة والعملية إلى تجربة المستخدم. وفي الوقت نفسه ، يضيف التمرير الأفقي اندفاعة فنية مثالية للشركات التي تعتمد بشكل كبير على التصميم.